Các quy tắc thiết kế website bán hàng
Thiết kế web bán hàng hiệu quả và nghệ thuật không giống nhau. Nhưng nhiều nguyên tắc tâm lý và thiết kế áp dụng cho các trang web. Bạn có thể thiết kế một trang web tuyệt vời bằng cách áp dụng các khía cạnh liên quan của các luật đó vào bố cục, kiểu chữ và hình ảnh của bạn. Thiết kế cho người dùng và mục tiêu kinh doanh của bạn. Thiết kế web tốt có thể mang lại kết quả đẹp mắt về mặt thẩm mỹ và tài chính.
Định luật Fitt
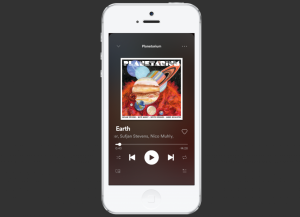
Định luật Fitt quy định rằng thời gian cần thiết để di chuyển đến một khu vực mục tiêu (ví dụ: nhấp vào một nút) là một hàm của khoảng cách đến mục tiêu và kích thước của mục tiêu. Nói cách khác, một đối tượng càng lớn và càng gần thì càng dễ sử dụng. Spotify giúp bạn nhấn “Play” dễ dàng hơn các nút khác.
Trên ứng dụng điện thoại di động, họ cũng đặt nút phát ở vị trí dễ nhấn. Lớn hơn không phải lúc nào cũng tốt hơn. Một nút chiếm một nửa màn hình không phải là một ý tưởng hay. Mặc dù vậy, Định luật Fitt là một logarit nhị phân.
Điều này có nghĩa là các kết quả dự đoán về khả năng sử dụng của một đối tượng chạy dọc theo một đường cong, không phải một đường thẳng. Một nút nhỏ sẽ dễ nhấp hơn nhiều khi được tăng kích thước lên 20%, trong khi một đối tượng rất lớn, được tăng kích thước 20% tương tự, sẽ không mang lại lợi ích tương tự về khả năng sử dụng.

Nút play luôn nổi bật và dễ bấm nhất
Điều này tương tự với quy tắc về kích thước mục tiêu. Kích thước của một nút phải tỷ lệ thuận với tần suất sử dụng dự kiến của nó. Bạn có thể sử dụng tính năng theo dõi chuột để xem mọi người sử dụng nút nào nhiều nhất, sau đó làm cho các nút phổ biến lớn hơn (dễ nhìn hơn).
Hãy tưởng tượng có một biểu mẫu bạn muốn mọi người điền vào. Ở cuối biểu mẫu, có hai nút: “Gửi” và “Đặt lại”. 99,9999% muốn nhấn “Gửi”. Do đó, thiết kế web bán hàng nút ‘Gửi’ phải lớn hơn nhiều so với ‘đặt lại’.

Áp dụng quy tắc 1/3
Quy tắc phần ba
Bạn nên sử dụng hình ảnh trong thiết kế của mình. Hình ảnh truyền đạt ý tưởng của bạn nhanh hơn nhiều so với văn bản. Hình ảnh đẹp nhất tuân theo quy tắc một phần ba: Một hình ảnh nên được chia thành chín phần bằng nhau bởi hai đường ngang cách đều nhau và hai đường dọc cách đều nhau.
Các yếu tố cấu thành quan trọng nên được đặt dọc theo các đường này hoặc tại các điểm giao cắt của chúng. Dưới đây, hãy xem hình ảnh bên phải thú vị hơn như thế nào? Đó là quy tắc một phần ba
Sử dụng hình ảnh đẹp, lớn góp phần tạo nên thiết kế web tốt. Nếu hình ảnh của bạn thú vị hơn, trang web của bạn sẽ hấp dẫn hơn. Thiết kế web bán hàng thì mặt hàng của bạn phải trông thật hấp dẫn.


Comments