Nguyên lý thị giác quan trọng cần biết trong thiết kế website
Có bao giờ bạn thắc mắc rằng vì sao có nhiều website đơn giản nhưng lại thu hút lượng lớn người dùng hay không? Lý giải cho điều này đó là vì những website này áp dụng thành công yếu tố nguyên lý thị giác. Hãy cùng tìm hiểu qua bài viết dưới đây để hiểu hơn về nguyên lý thị giác trong thiết kế website nhé!

Nguyên lý thị giác quan trọng cần biết trong thiết kế website
Nguyên lý thị giác là gì?
Nguyên lý thị giác là tổng hợp những yếu tố về nguyên tắc cần đảm bảo trong thiết kế để có được sự hài hòa về bố cục, từ đó thu hút người xem. Bất kỳ ngành nghề nào liên quan đến nghệ thuật thì cũng cần phải quan tâm về nguyên lý thị giác. Một tác phẩm đẹp là khi nó thu hút người nhìn thông qua yếu tố thị giác.
Các nguyên lý về thị giác là quy luật được đúc kết từ quá trình sống, phát triển. Trong thiết kế website, chúng ta hoàn toàn có thể sáng tạo màu sắc, bố cục nhưng vẫn đảm bảo tuân thủ nguyên lý về thị giác.
7 nguyên lý thị giác trong thiết kế website
Nguyên lý thị giác cân bằng
Là sự cân đối trong cách sắp xếp các yếu tố đồ họa như bố cục, màu sắc, kiểu chữ… Tính cân bằng được tạo nên bởi 3 yếu tố đó là đối xứng, bất đối xứng, cân bằng hướng tâm.
Nguyên lý căn lề
Nguyên lý này nói đến những thành phần văn bản, đồ họa được sắp xếp theo đường gióng trong cùng một không gian. Người thiết kế có thể tùy ý điều chỉnh theo căn lề trái, lề phải, hai bên hoặc căn giữa. Nhờ vậy, những tác phẩm trở nên hài hòa, cân đối, không xáo trộn cũng như tạo ra được hiệu ứng tốt.
Nguyên lý nhấn mạnh
Nguyên lý này được tạo ra để giải quyết sự sao nhãng của người xem. Hãy chọn ra yếu tố quan trọng của thiết kế và biến nó trở nên nổi bật nhất. Yếu tố này còn có tên gọi là điểm tụ.
Nguyên lý thị giác không gian âm
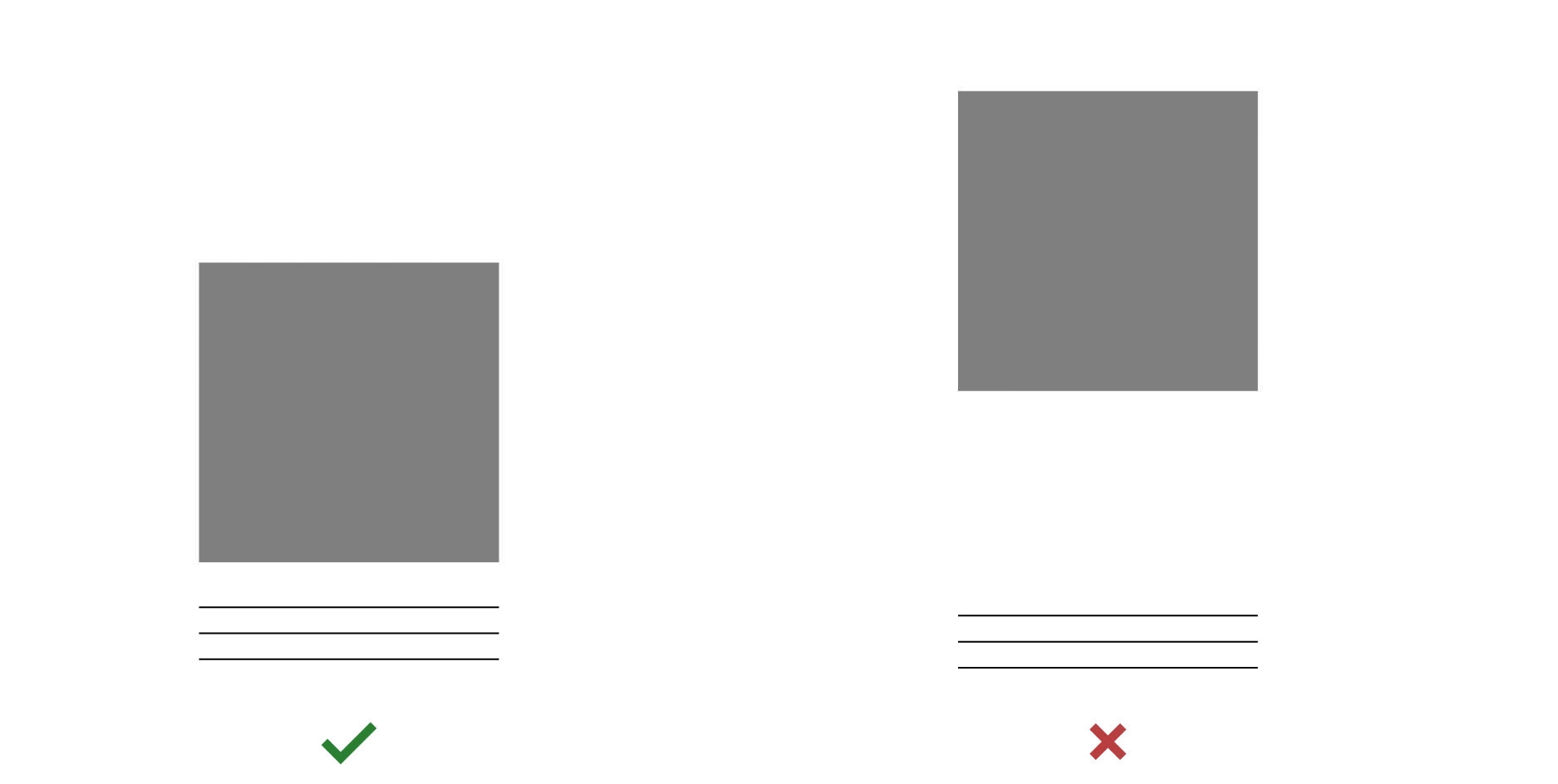
Là yếu tố đồ họa quan trọng khi thiết kế, giúp người nhìn dễ đọc, thoải mái hơn và tăng trải nghiệm người xem.

Nguyên lý thị giác không gian âm
Nguyên lý thị giác tương phản
Là cách để tạo ra sự đối nghịch giữa các thành phần trong thiết kế. Mục đích của nguyên lý này đó là nhấn mạnh, tạo sự thú vị cho sản phẩm. Cách để tạo ra nguyên lý thị giác này đó là dùng màu sắc, kích thước, hình dáng… để tăng sự khác biệt giữa các yếu tố.

Nguyên lý thị giác tương phản
Nguyên lý màu sắc
Màu sắc là nguyên lý quan trọng mà bạn thấy trên các website. Tùy thuộc định hướng của thương hiệu mà việc sử dụng màu sắc sẽ linh hoạt và đa dạng hơn.
Nguyên lý đường dẫn thị giác
Hãy nhớ rằng, khi thiết kế cần phải có mục đích dẫn dắt khách hàng thật tinh tế, có chủ đích. Nếu để ý, bạn sẽ thấy website có những yếu tố lặp lại liên tục, kích thích khách hàng đi theo sự chỉ dẫn đó. Và tất nhiên, những website này có tỷ lệ chuyển đổi tốt hơn.
Trên đây là những gì cần biết về nguyên lý thị giác trong thiết kế website. Hãy nắm rõ để có được thiết kế đẹp mắt, hài hòa nhất nhé!


Comments