Bật mí cách ứng dụng tỉ lệ vàng vào thiết kế website
Website được xem như một cửa hàng trên internet, là nơi để giới thiệu sản phẩm, dịch vụ hay thương hiệu. Vậy nên, cần phải tạo nên một website thật ấn tượng, đảm bảo tính hài hòa. Để làm được điều này, bạn có thể áp dụng tỷ lệ vàng vào thiết kế. Hãy cùng Web Giá Rẻ tìm hiểu về tỷ lệ vàng là gì cũng như cách ứng dụng vào thiết kế website qua bài viết dưới đây nhé!

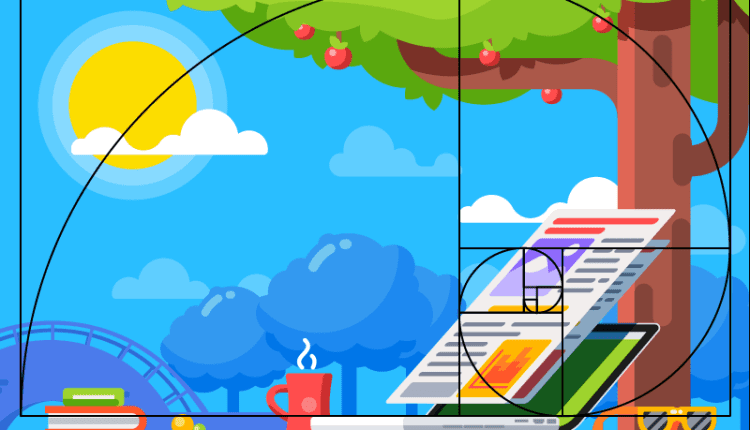
Cách ứng dụng tỉ lệ vàng vào thiết kế website
Tỷ lệ vàng là gì?
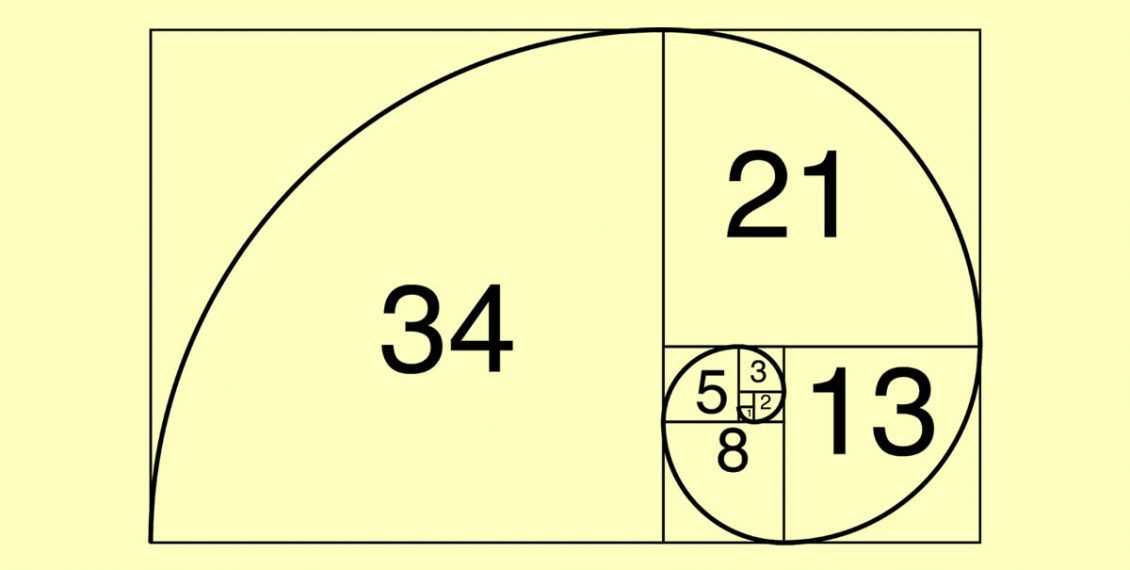
Không phải ai cũng nắm được khái niệm về tỷ lệ vàng. Tỷ lệ vàng trong tiếng Anh được gọi là golden ratio – một hằng số toán học xuất hiện lặp đi lặp lại trong tự nhiên, tác phẩm nghệ thuật bắt đầu từ số 0 và số 1. Cụ thể, hai số trước cộng lại với nhau để ra số tiếp theo trong dãy như số 0,1,1,2,3,5,8,13,21…
Tỷ lệ vàng được tính bằng cách:
- Lấy 1 đường thẳng, chia làm 3 phần, 2/3 đoạn thẳng sẽ dài hơn gọi là (a)
- 1/3 đoạn ngắn hơn sẽ được gọi là (b)
- Bạn sẽ thấy (a)/(b)= (a)+(b) và nhận được số xấp xỉ 1.168= (φ).
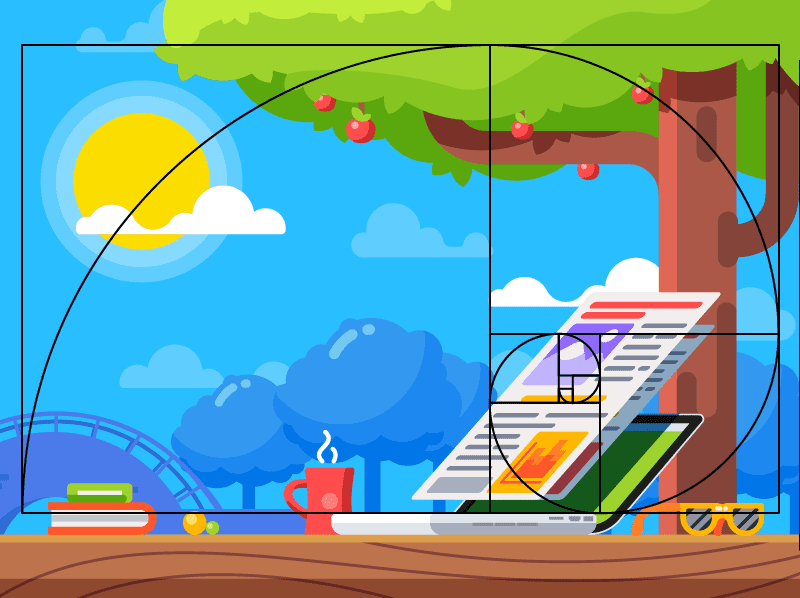
Ta có thể hiểu hơn về phương trình trên bằng cách quan sát hình chữ nhật dưới đây:

Trong thiết kế website, tỷ lệ vàng đóng vai trò quan trọng. Nó được ví như công cụ để hỗ trợ nhà thiết kế nhằm tạo ra một tác phẩm thẩm mỹ, hài hòa và cân đối. Nghiên cứu cũng đã chỉ ra rằng, hình ảnh tuân theo tỷ lệ vàng cũng sẽ tác động mạnh đến não bộ người nhìn, khiến họ nhớ lâu hơn.
Lợi ích của tỷ lệ vàng trong thiết kế website:
- Phân cấp kiểu chữ trong thiết kế
- Thiết kế logo
- Sắp xếp bố cục website
Cách ứng dụng tỉ lệ vàng vào thiết kế
Nếu muốn áp dụng tỷ lệ vàng vào thiết kế website, bạn có thể tham khảo những cách dưới đây.
Quy tắc 1/3 trong hình ảnh
Đây là quy tắc để thiết lập bố cục vàng cho hình ảnh trở nên ấn tượng hơn. Nhờ vậy, tác phẩm sẽ dẫn dắt người xem đến một điểm nhất định, là điểm giao nhau giữa hai đường thẳng dọc và ngang. Kết hợp quy tắc này với tỷ lệ 1:0.618. Cụ thể:
Chiều ngang của cột dọc đầu tiên và thứ ba là 1, chiều ngang cột ở giữa là 0.618
Các hàng ngang khác tương tự, chiều cao cột ngang đầu tiên và thứ ba là 1, cột ngang ở giữa là 0.618.
Hoặc bạn cũng có thể chia hình theo tỷ lệ 1:1:1 để tạo 9 chữ nhật bằng nhau. Ở 4 góc của hình chữ nhật trung tâm, đặt các chi tiết, hình ảnh bạn muốn người xem tập trung nhìn vào.

Quy tắc 1/3 trong hình ảnh
Sử dụng vòng tròn vàng trong thiết kế
Bạn cũng có thể sử dụng tỉ lệ vàng cho hình tròn thay vì chỉ có hình chữ nhật như bạn vẫn nghĩ. Một số thương hiệu đã thành công trong thiết kế logo với tỉ lệ vàng như Twitter, Pepsi, Apple,…
Cách áp dụng này sẽ giúp cho logo ấn tượng và cân đối hơn.
Trên đây là cách ứng dụng tỉ lệ vàng vào thiết kế website mà bạn không nên bỏ qua. Chúc bạn sớm có được thiết kế đẹp mắt, ấn tượng.


Comments