Responsive design: Thiết kế web thích ứng trên mọi thiết bị
Hiện nay, công nghệ 4.0 phát triển mạnh mẽ và việc lướt web không chỉ thực hiện ở trên trình duyệt của máy tính mà còn trên các thiết bị khác như máy tính bảng, smartphone. Để website hiển thị tốt trên những thiết bị này thì Responsive design ra đời. Sau đây, hãy cùng tìm hiểu về Responsive design giúp cho việc thiết kế web thích ứng ở trên mọi thiết bị.
Responsive design là gì?

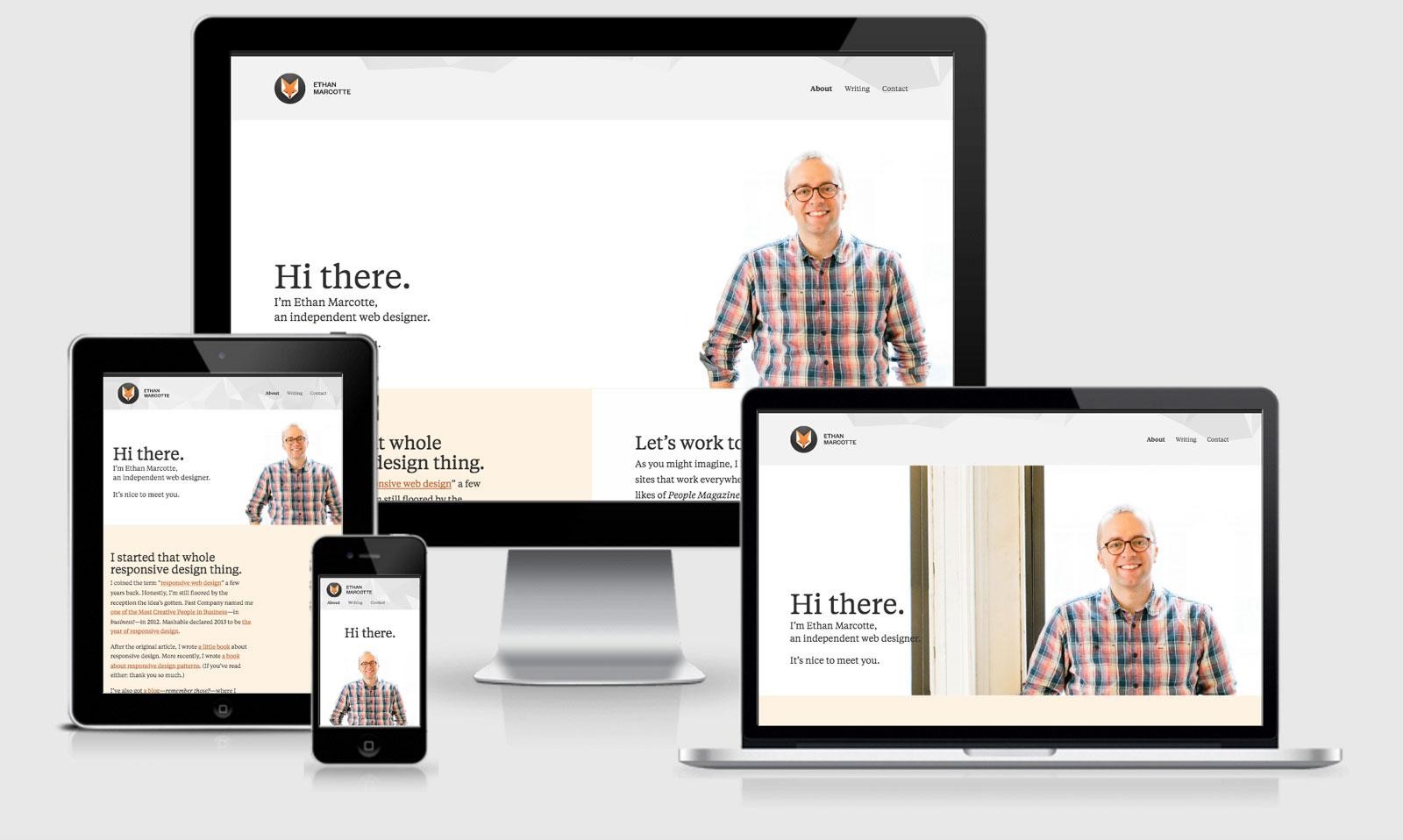
Responsive design giúp website thích ứng trên mọi thiết bị
Nhiều người chưa biết Responsive design là gì? Về định nghĩa thì Responsive được hiểu là công nghệ hỗ trợ giúp cho website hiển thị được tốt trên những loại thiết bị như smartphone, máy tính bảng, laptop, trình duyệt, PC… Hiểu theo một cách đơn giản thì khi áp dụng công nghệ Responsive sẽ khiến cho bố cục của website thay đổi tự động và điều chỉnh dễ dàng để thích hợp cho mọi màn hình thiết bị mọi người dùng.
Tùy theo kiểu màn hình mà những trang web được điều hướng theo chiều ngang và chiều dọc, cách sắp xếp layout và menu. Tuy vậy nếu như chỉ đáp ứng những yếu tố trên nghĩa là mới chỉ dừng lại ở mức hiển thị thì Responsive website còn thể hiện ở hành vi của người sử dụng nghĩa là người sử dụng sẽ nhìn rõ nội dung mà sẽ không cần phải phóng to hoặc cuộn ngang màn hình.
Khi những thiết bị thông minh như smartphone ngày càng phát triển mạnh mữ thì thiết kế website chuẩn Responsive sẽ ngày càng phổ biến và được ứng dụng một cách phổ biến. Thậm chí có nhiều chuyên gia còn cho rằng Responsive sẽ là yếu tố quan trọng để đánh giá hiệu quả hoạt động của website.
Những lợi ích của việc thiết kế website chuẩn Responsive

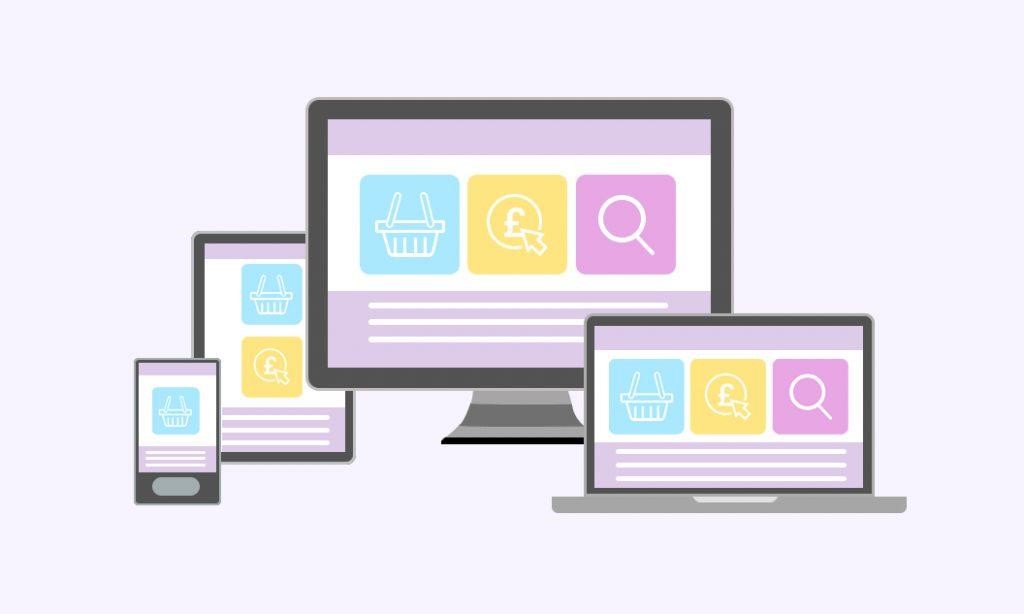
Responsive design cũng đem lại nhiều lợi ích khi thiết kế website
Khi bạn đã hiểu về Responsive thì bạn sẽ thấy rằng ứng dụng thông minh của nó sẽ rất hữu ích. Responsive có tác dụng tăng trải nghiệm cho người sử dụng ở trong thời đại công nghệ. Có thể kể đến những lợi ích của việc thiết kế website chuẩn Responsive mà mọi người có thể quan tâm đó là:
- Responsive giúp tạo ra thiết kế web tương thích với những thiết bị. Điều này sẽ đồng nghĩa với việc rằng bạn sẽ tiết kiệm được thời gian, chi phí, công sức, không cần xây dựng cũng như duy trì các phiên bản web khác để dành riêng cho laptop, điện thoại.
- Tiêu chuẩn của Responsive giúp hỗ trợ cho việc Seo website nhờ các luồng đều dẫn tới một URL duy nhất giúp tăng tỷ lệ người dùng ở lại web và giúp tác động tốt tới những chỉ số Google Analytics.
- Responsive ở trong trang wev cũng giúp vảo trì website một cách dễ dàng với những thay đổi html, css cho thích hợp với những kích thước hiển thị một cách khác nhau. Bạn sẽ không cần tác động tới server mà vẫn tùy chỉnh được website theo nhu cầu một cách nhanh chóng.
Với những thông tin được cung cấp như trên hy vọng đã giúp bạn hiểu về Responsive design thiết kế web thích ứng ở trên mọi thiết bị.


Comments